
Waarom Responsive Design Essentieel is voor Elke Website
Wat is Responsive Design?
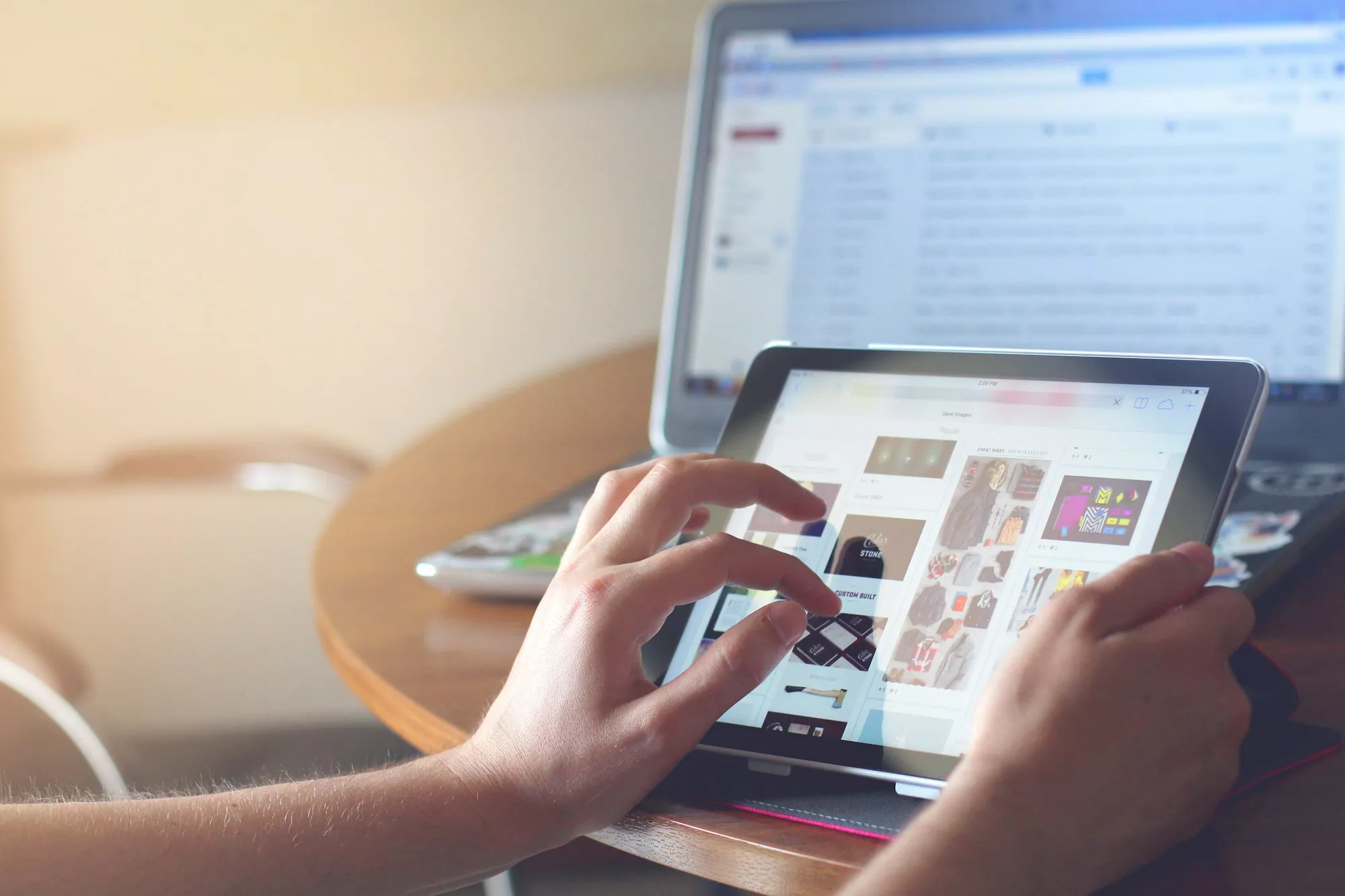
Responsive design is een benadering van webdesign die ervoor zorgt dat een website zich aanpast aan het apparaat waarop deze wordt bekeken. Dit betekent dat de site er goed uitziet en goed functioneert op zowel desktops, tablets als smartphones.
Flexibele lay-outs: De indeling van de website past zich aan de schermgrootte aan.
Fluid grids: Elementen op de pagina worden proportioneel geschaald.
Media queries: CSS-technieken die verschillende stijlen toepassen afhankelijk van de schermgrootte en resolutie.
Voordelen van Responsive Design
Het implementeren van een responsief ontwerp biedt tal van voordelen voor zowel de gebruikers als de website-eigenaren.
Optimale Webervaring
Een responsieve website biedt een consistente en aangename gebruikerservaring, ongeacht het apparaat. Dit leidt tot een hogere tevredenheid en langere bezoektijden. Leer hoe je verder je klantenbetrokkenheid verbetert in ons artikel.
Hogere Conversieratio's
Door een naadloze ervaring te bieden, blijven bezoekers langer op de site en is de kans groter dat ze een gewenste actie ondernemen, zoals een aankoop doen of een contactformulier invullen.
Betere SEO-prestaties
Zoekmachines zoals Google geven de voorkeur aan responsieve websites omdat ze betere prestaties en een betere gebruikerservaring bieden. Dit kan leiden tot hogere zoekresultaten en meer organisch verkeer. Kom meer te weten over SEO-optimalisatie in onze blog.
Technische Overwegingen
Het implementeren van een responsief ontwerp vereist technische kennis en aandacht voor detail.
Optimalisatie van afbeeldingen: Gebruik van responsieve afbeeldingen die zich aanpassen aan de schermgrootte zonder kwaliteitsverlies.
Testen op meerdere apparaten: Zorg ervoor dat de website goed presteert op verschillende apparaten en browsers.
Laadtijden optimaliseren: Minimaliseer laadtijden om de gebruikerservaring te verbeteren.
Conclusie
Het belang van een responsief ontwerp kan niet genoeg worden benadrukt. Het biedt een betere gebruikerservaring, verhoogt de conversieratio's en verbetert de SEO-prestaties van uw website. Door te investeren in een responsief ontwerp, zorgt u ervoor dat uw website toekomstbestendig is en voldoet aan de verwachtingen van uw gebruikers.
Hoe Moderne Webontwerpen Klantbetrokkenheid Verbeteren
VorigeMarketingadvies voor succesvolle webshops
Volgende
Mirko
De nuchtere kijk en het pragmatische capteringsvermogen van Mirko zorgen ervoor dat Surf King operationeel, administratief en financieel vlot draait. Hij is gefascineerd door het ondernemerschap en stelt zichzelf als doel om andere ondernemers ook écht verder te helpen. In zijn vrije tijd ontdekt Mirko graag nieuwe culturen, talen en eten.
Lees meer van Mirko
- Wat zijn cookies en waarom zijn ze belangrijk voor jouw website?
- Veilig Surfen op het Web: Waarom SSL Onmisbaar is Voor Elke Website
- Boost je bedrijf met Google Mijn Bedrijf: Een praktische gids voor ondernemers
- Checklist: de 6 zaken die jouw website sterk maken
- De kracht van kleur: Hoe de juiste kleurencombinaties je website kunnen maken of breken
- Hoe SEO-Tools Jouw Website naar het Volgende Niveau Kunnen Brengen
- Hoe Moderne Webontwerpen Klantbetrokkenheid Verbeteren